크롬브라우저에서 마비노기 홈페이지 게시물에 댓글 달기

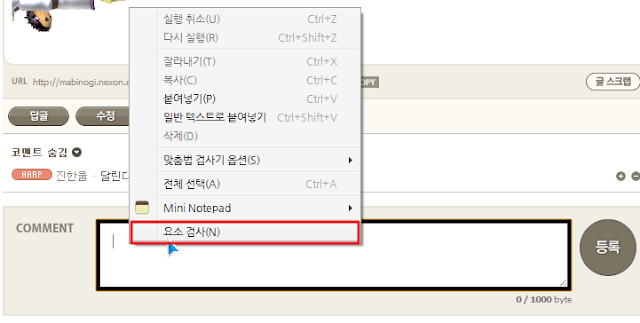
씨발 내가 왜 이걸 만들고 있지... -_-; 하도 오랫동안 안고쳐지길래 욕도할겸 적어본다. 우선 댓글란의 html 코드를 본다.(요소검사, 크롬의 개발자도구같은거다) form 태그에 사용자 정의 속성값을 줘놨다. ckcmt="ok" 댓글 적을려고 Comment 공백을 클릭하는 순간(onfocus 이벤트 발생) css 스타일로 속성값 변경해주고 사용자정의 속성 ckcmt 에 ok 를 때려박는다. 여기서 잠깐! 사용자정의속성 ckcmt 에 this.form.ckCmt='ok' 이런식으로는 값이 안들어간다. (IE 9, 크롬, 파이어폭스에선 안된다. 이전 버전은 몰라!) ckcmt 값을 읽을땐 모르겠지만 값을 설정해줄때는 setAttribute 메소드를 이용해야된다. 이렇게 this.form.setAttribute('ckCmt', 'ok'); 마지막 등록버튼에 onClick 이벤트에선 제대로 getAttribute 로 값을 읽어들이면서 왜 코멘트란에서는 그냥 this.form.ckCmt='ok'를 대입했는가? 바본가? 아니면 저 두 부분을 서로 다른 코더가 코딩했나? 분업이 너무 잘되서? 개발자 도구로 저 속성값을 바꿔주면 된다. 매번 코멘트 달때마다....허나 귀찮다. 크롬 확장을 이용해서 해결하자. Personalized Web 이라는 크롬 확장이 있다. 깔자. 웹페이지를 내 꼴린데로 수정할수 있게 해준다. 요렇게 클릭하면 커짐. Add new rule 을 눌러 Rule name 는 꼴린데로 적어주시고 Match URLs 를 이미지에 적힌거와 같이 해준다. 아래 Add Script 도 이미지에 적힌데로 해준다. 끝. --------------------- 지금 현재(7월27일) 소스를 보니 고쳐졌네요. 좀 일찍 고치지 -_- Personalied web 에 추가했던 항목을 삭제하시면 됩니다.
